WordPressには豊富なプラグインがあります。
表を作れるプラグイン『TablePress』をインストールしてテーブルを作成した際に、変更した設定をまとめてみました。
(おまけで列結合を試してみた時の作業も記載しています)
はじめてのテーブル作成
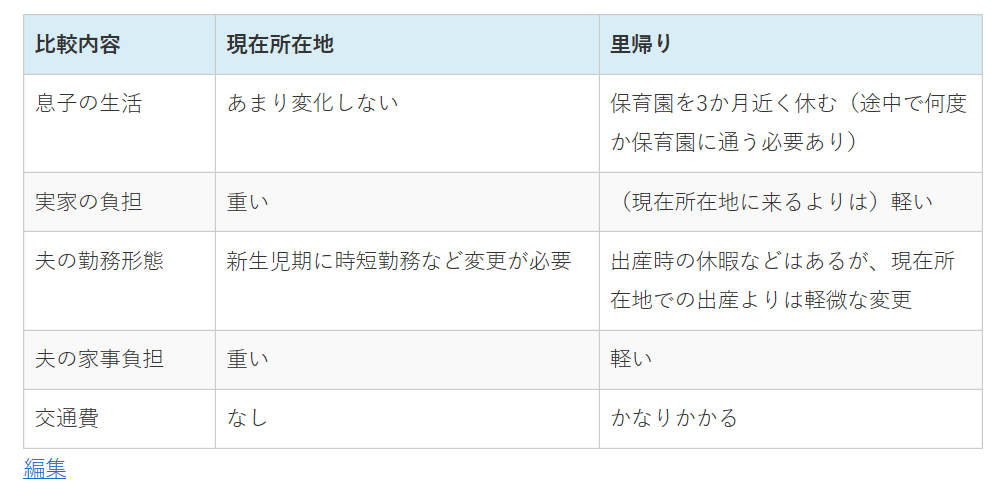
『どうする?下の子の里帰り出産』という記事ではじめてテーブルを作成してみました。
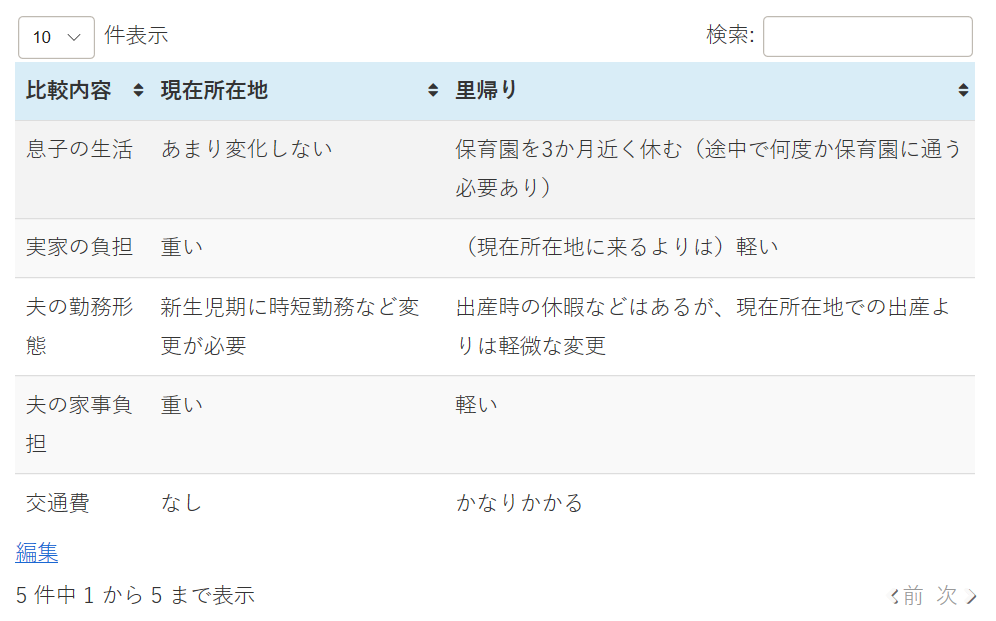
TablePressで新しいテーブルを追加し、内容を整えてプレビュー表示をしました。

う、うーん…。思っていたのと違う…。というのが初期設定のままでテーブルを作った感想です。
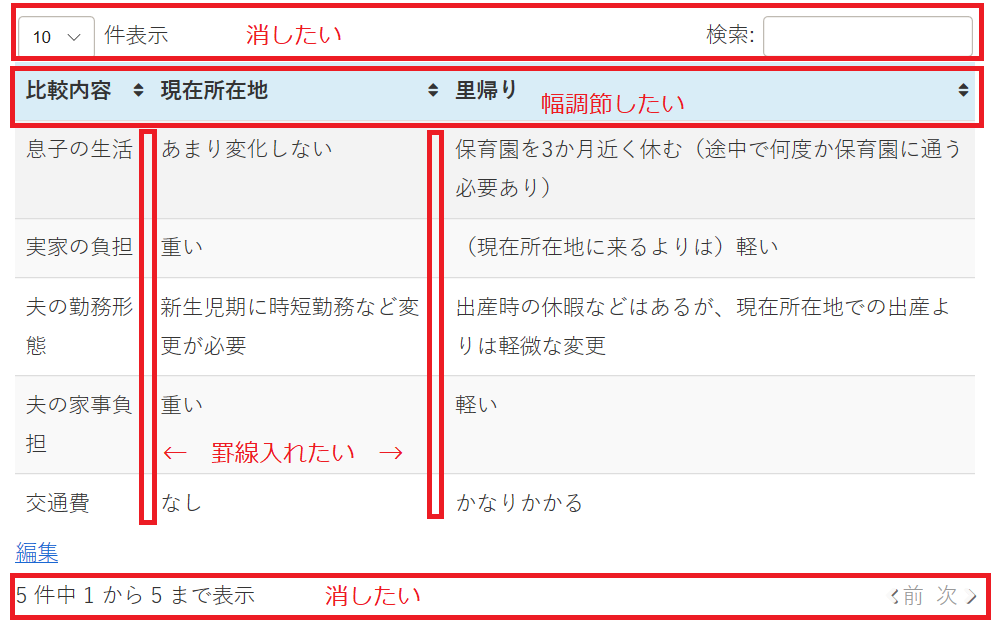
具体的に直したいところは3点です。
- 余分(テーブル上部の「〇件表示」や、「検索:」、テーブル下部の「5件中1から5まで表示」、「<前 次>」)な表示を消したい
- 縦の罫線を入れたい
- 列幅を調節したい
画像の赤枠で囲ったところを直したいと思います。

どこをどう直せばよいのか調べてみました。
余分な表示を消したい
参考記事:

記事を参考に、作成したテーブルの設定を変更します。

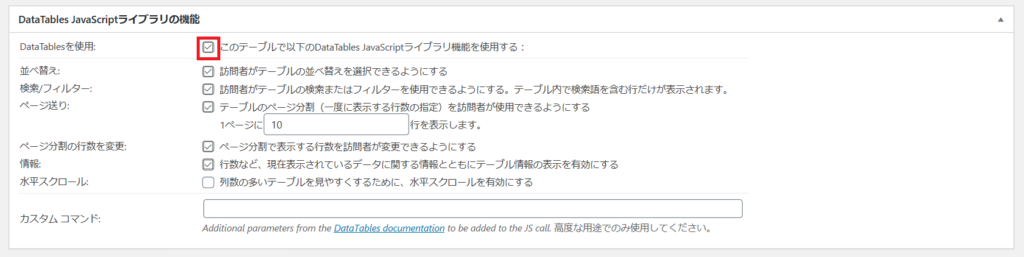
赤枠で囲ったチェックボックスのチェックを外し、「変更の保存」ボタンで変更内容を保存しました。
この設定変更はテーブル単位で行う必要があります。
縦の罫線を入れたい
参考記事:
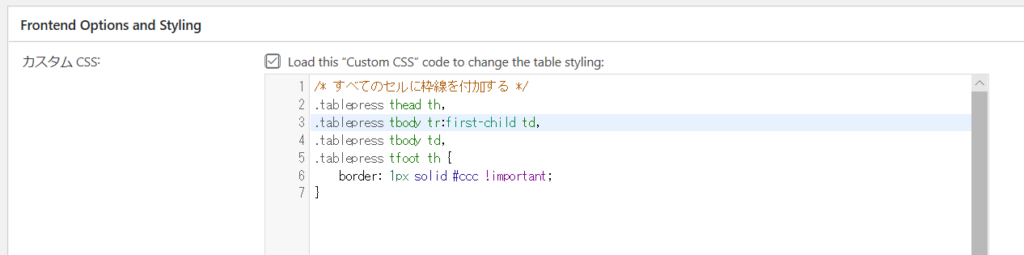
記事中の「すべての枠に線を引く」に記載されていたCSSを追加します。
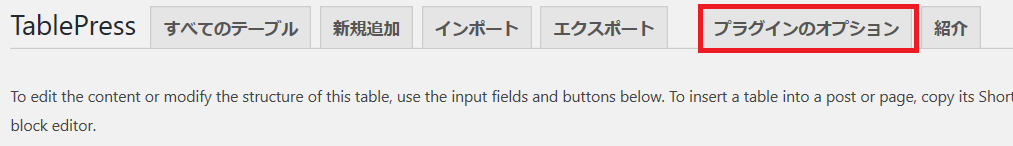
「TablePress」→「プラグインのオプション」タブを選択します。

カスタムCSSにソースを追加し、「変更を保存」ボタンで変更内容を保存します。

この設定はプラグイン全体に適用されます。
列幅を調節したい
参考記事:
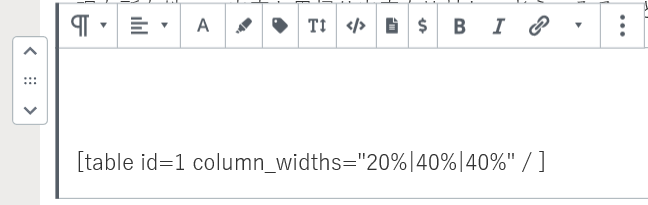
列幅の変更は、記事にテーブルを埋め込む際に可能なようです。

column_widths=””に列の数だけ幅を設定します。パーセンテージを合計100%になるように設定します。
あと、閉じる”と/の間に半角スペースを入れる必要があります。(これで10分くらいはまってしまいました)
完成形

…作りたかった形になりました!!
縦罫線は今後は設定不要ですが、他2つは都度、設定が必要です。
テーブルを使用する機会は多いので忘れないようにしたいと思います。
列の結合を試してみる
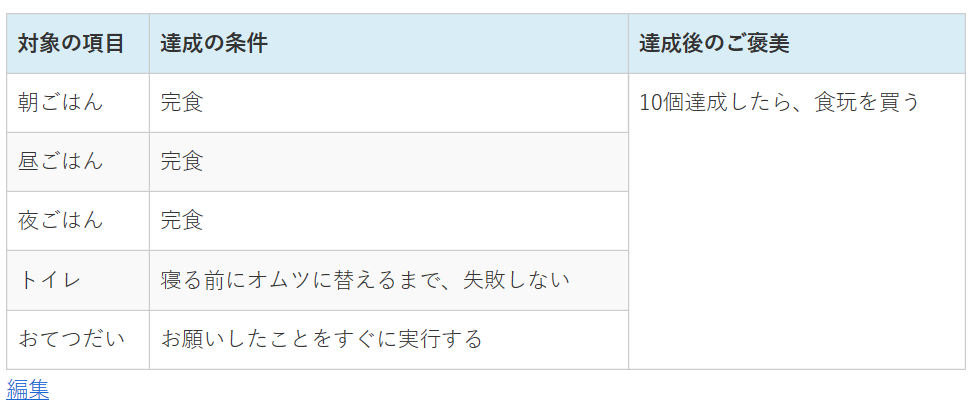
『成果の見える化で子どものモチベーションを上げよう』という記事で列結合をしたテーブルを作成しました。
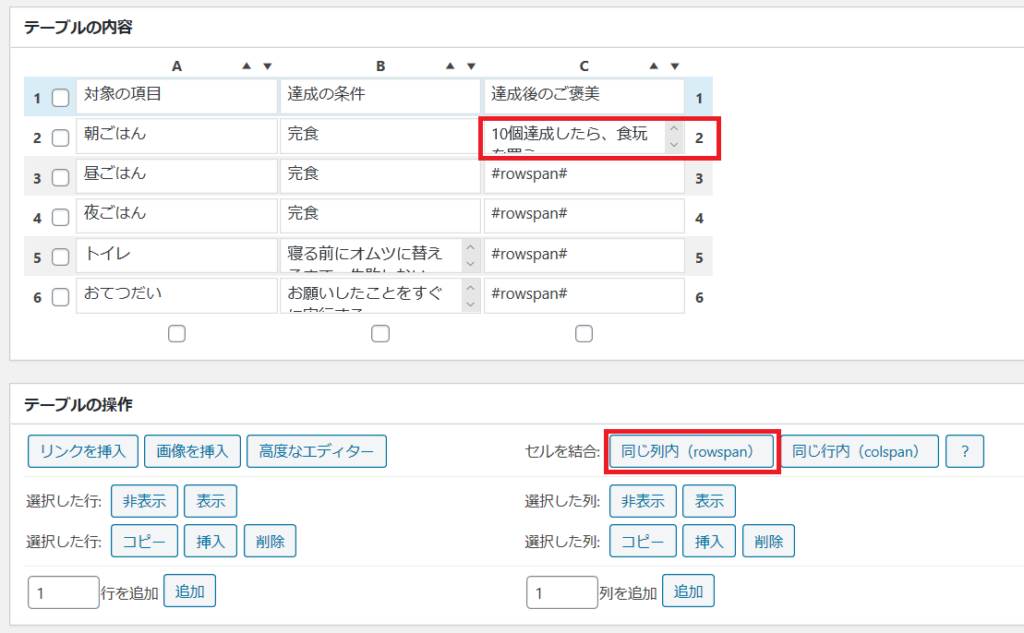
作ったテーブルは3列目(図中の「達成後のご褒美」列)を結合したものです。

テーブルを編集する際に、以下の作業を行いました。
- 結合した時に表示される文章を結合するセルの中で一番上のセルに記入。
- その下のセルを選択して、セルを結合「同じ列内(rowspan)」ボタンを押下し、#rowspan#をセル内に記入
- 2の作業を結合するセルの数だけ繰り返す。
実際のテーブル設定の画面です。

無事に列の結合に成功しました。
まだ試していませんが行の結合も基本的に似た作業になると思います。
最後に
『TablePress』の初期設定だけでは自分の思う通りの表示になりませんでしたが、少し設定を変更すると思う通りの表示になりました。
はじめて使った方で、「あれ、思ったような表示にならないな?」と首を傾げた方の参考になれば嬉しいです。
※この記事では本当に最低限の設定変更しか触れていないません。参考にさせていただいた記事により詳しい内容が記載されています!
この記事は自分の備忘録も兼ねています。TablePressについてまだすべての機能を使っていないので使う機会があれば、都度、追記していきたいと思います。
それでは、ここまで読み進めていただいてありがとうございました。





コメント