先日の『一日一捨はじめました』の記事に合わせてInstagramを開設しました。
せっかくなので、サイドバーにもInstagramのタイムラインを表示したいと思ったので、
カスタマイズをしてみました。
今回はサイドバーにInstagramを表示する手順の備忘録です。
プラグイン導入
Instagramのタイムラインをサイドバーに表示するためにはプラグインが必要です。
以下に、プラグインのインストールから動作確認までの手順をまとめます。
プラグインのインストール
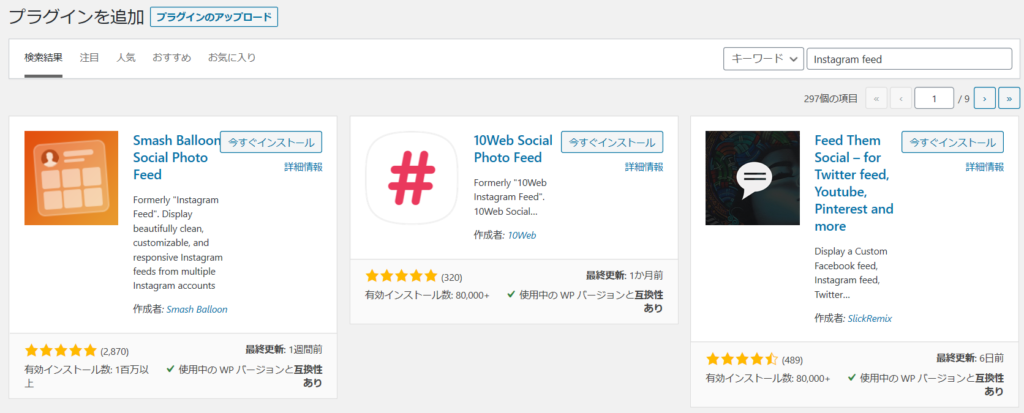
検索すると、『Instagram Feed』を導入している事例が多く見られました。
私も『Instagram Feed』を入れてみようと思い、プラグインを探してみましたが見つかりません。

どうやらいちばん左に表示された『Smash Balloon Social Photo Feed』という表示名に変わっているようです。こちらをインストールすることにしました。
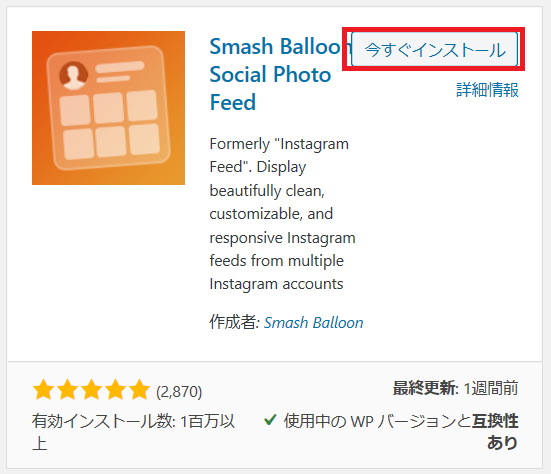
「今すぐインストール」をクリックします。

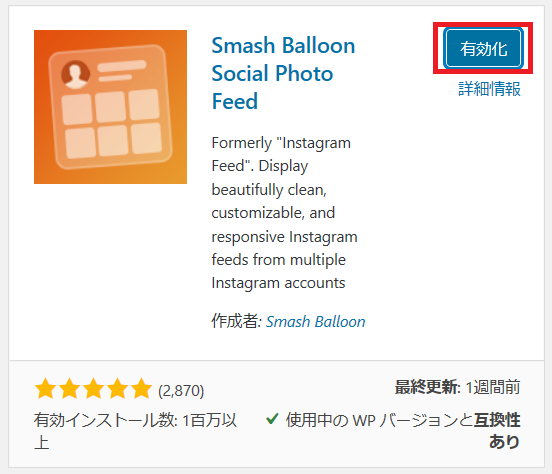
インストールが完了したら「有効化」をクリックします。

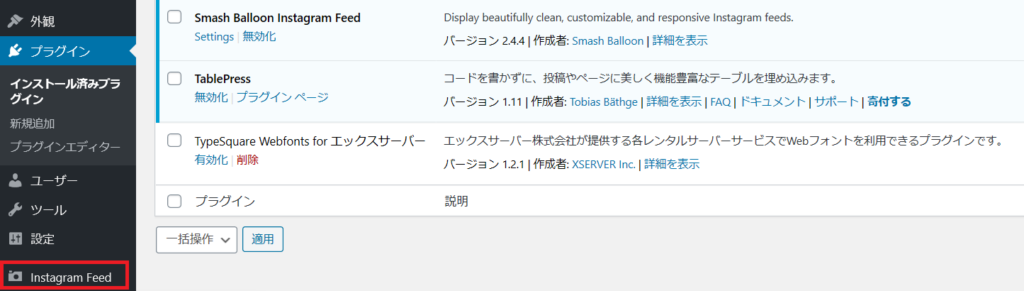
有効化するとダッシュボードに『Instagram Feed』が追加されます。
※改めて見てみるとインストール済みプラグインには『Smash Ballon Instagram Feed』と出ていますね、うーん…、わかりにくい…。

アカウント連携
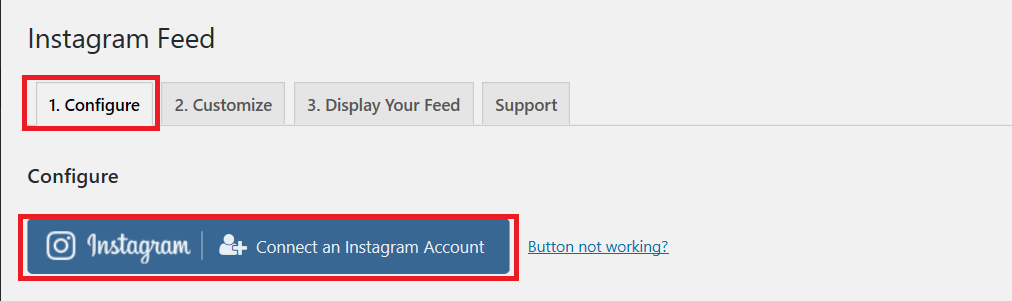
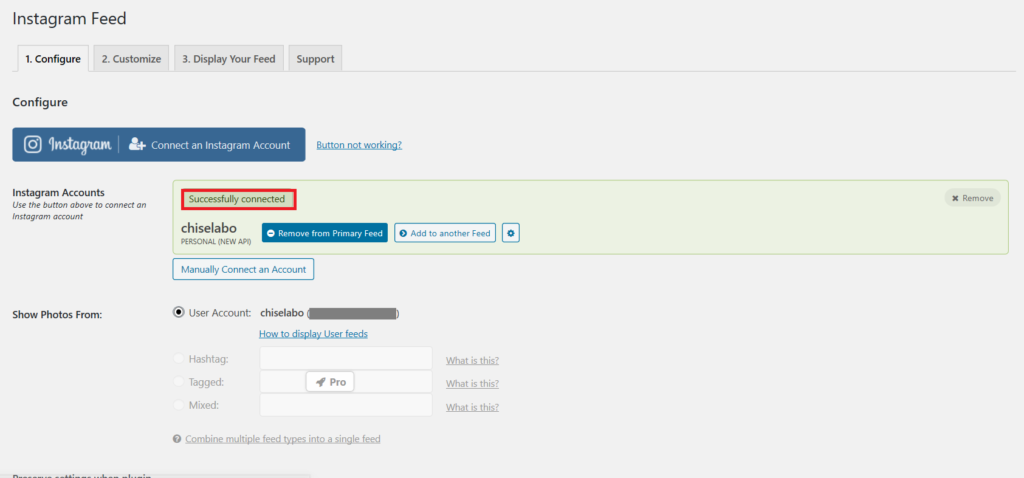
『Instagram Feed』を開きます。
1.Configureタブの『Connect an Instagram Account』をクリックします。

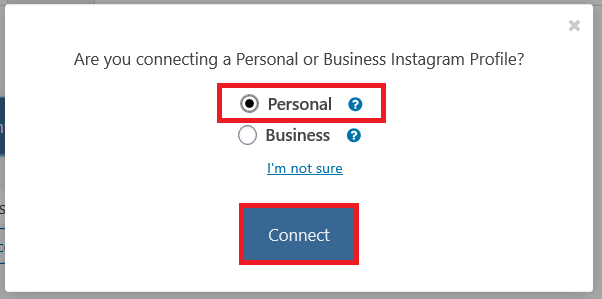
ポップアップが表示されるのでアカウントの種類を選びます。
個人なので「Personal」を選び、「Connect」をクリックします。

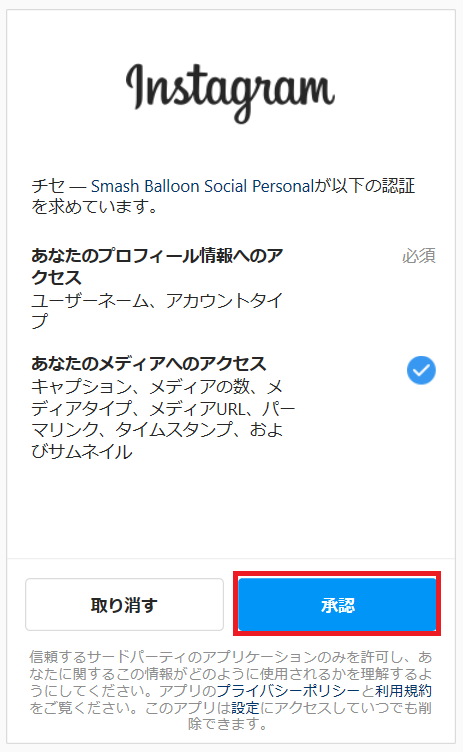
Instagramがアクセスの確認をしてくるので問題なければ「承認」をクリックします。

再度ポップアップが表示されるので、「Connect This Account」をクリックします。

連携が成功していることを確認します。

ウィジェットの設定
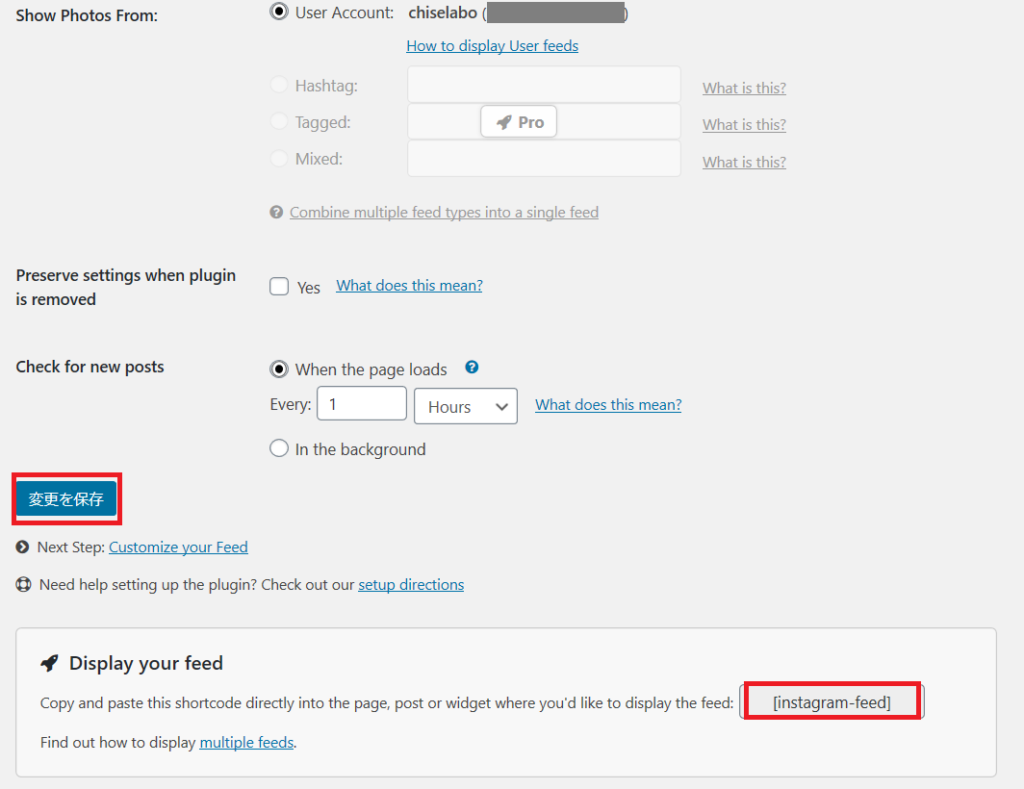
一旦、「変更を保存」をクリックして設定を保存します。
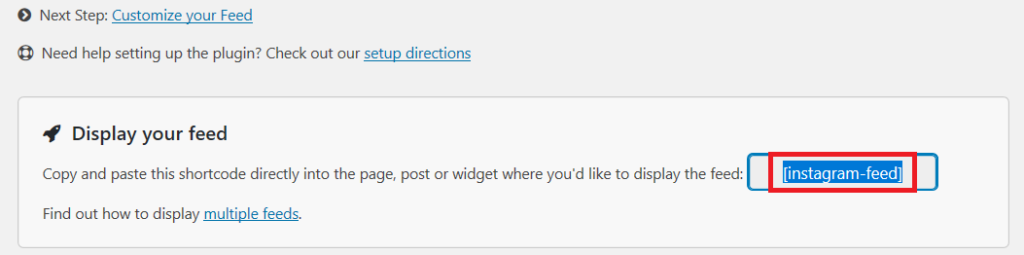
その後、「[instagram-feed]」をクリックします。
※[instagram-feed]の[]は本来半角ですが、半角で記載すると記事中にInstagramのタイムラインが挿入されてしまうため、全角表記としています。

クリックすると選択状態になるのでコピーします。

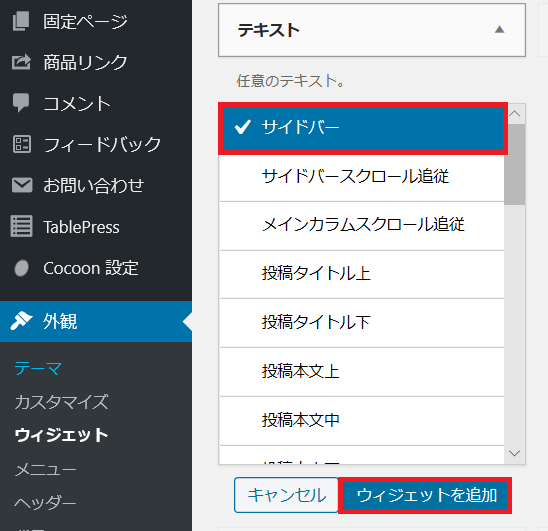
「外観」→「ウィジェット」→「テキスト」を選択します。

「サイドバー」を選択して、「ウィジェットを追加」をクリックします。

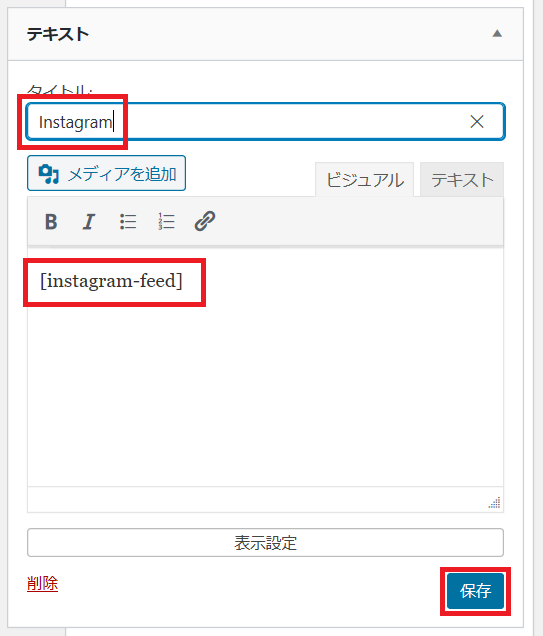
サイドバーの「テキスト」を開き編集する。
タイトル:Instagram
内容:[instagram-feed] ※さきほどコピーしたもの
編集が完了したら、「保存」をクリックします。

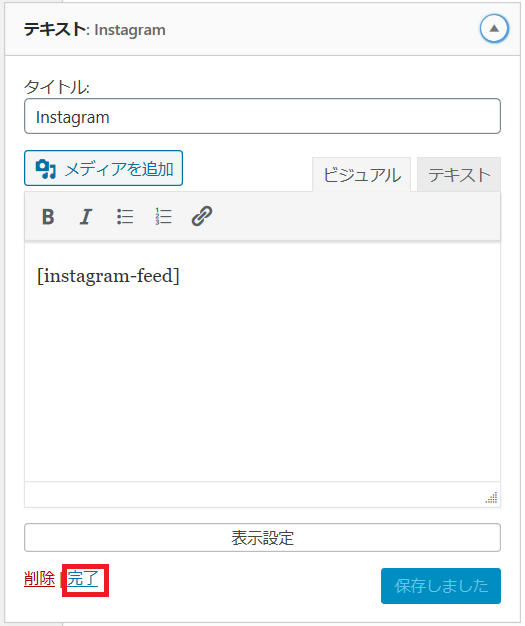
「完了」をクリックします。

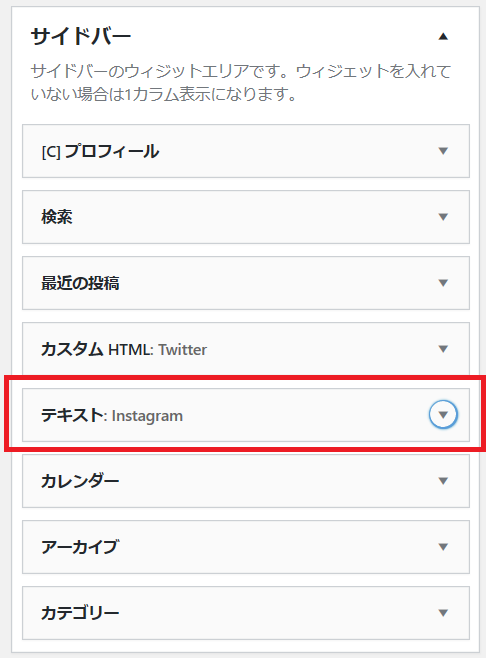
好きな場所に配置します。
今回はカスタムHTML:Twitterの下に配置しました。

動作確認
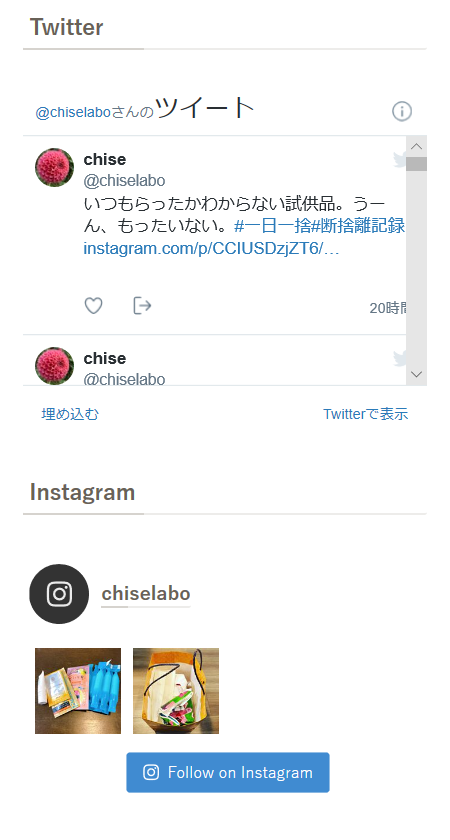
実際にブログを表示して確認します。

無事に表示されました!
なお、今回の導入手順は下記の記事を参考にさせていただいています。
参考:『Instagramのタイムラインをワードプレスのサイドバーに掲載する方法』
最後に
今回はサイドバーにInstagramのタイムラインを表示する方法をまとめてみました。
いちばん苦戦したのはプラグインの表示名が変更となっていた事に気づくまで時間がかかったことでしょうか…。
ともあれ、開設したInstagramのタイムラインを無事に表示させることができて良かったです。
今回の設定変更に合わせてTwitterのタイムラインも表示させてみたのですが、そちらについてはまた別の記事でまとめてみたいと思います。
それでは、ここまで読み進めていただいてありがとうございました。



コメント