念願のGoogle AdSenseに合格し、広告を設置してみよう!とひとまず自動広告を設定してみました。…が、見え方がどうも好きになれなかったので、広告ユニットに変更しました。
今回はその際の手順をまとめます。
Google AdSenseに合格した時の状況については、先日の記事『【Google AdSense】Google AdSenseに申請1日で合格した時の状況について』をご参照ください。
Google AdSense合格後にしたこと
広告設置の前に下記の2点を実施しました。
- 審査用コードの削除
- プライバシーポリシーの更新
審査用コードの削除
Cocoonの設定からGoogle AdSenseの審査用のコードを削除します。
WordPressの管理画面→Cocoon設定→「アクセス解析・認証」タブをクリックします。
「その他のアクセス解析・認証コード設定」のヘッド用コードから審査用コードを削除します。

プライバシーポリシーの更新
固定ページに作成したプライバシーポリシーの内容にGoogle AdSenseを使用している旨を追記しました。
更新したプライバシーポリシー
自動広告の設定
自動広告の設定は以下の手順で行います。
- 自動広告用のコードの取得とWordPressへ設定
- 自動広告の詳細を設定し、サイトに適用
自動広告用のコードの取得とWordPressへ設定
Google AdSenseにログインし、「広告」→「サマリー」をクリックします。
「サイトごと」の「コードを取得」をクリックします。

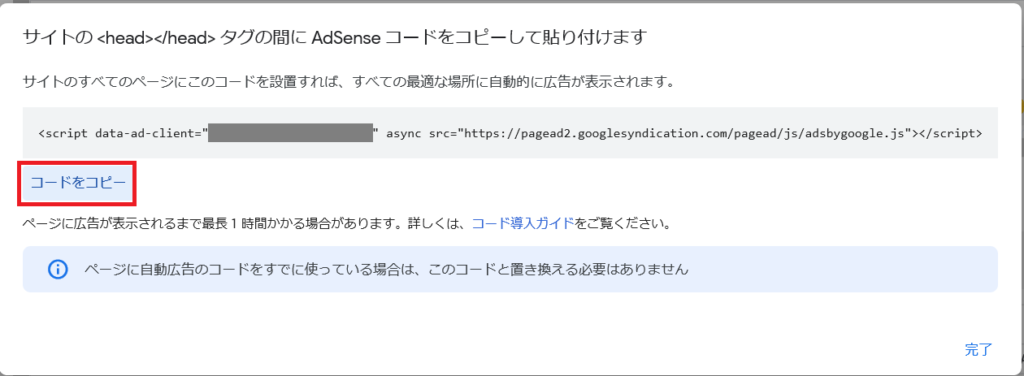
「コードをコピー」をクリックし、表示されたコードをコピーします。

WordPressの管理画面→Cocoon設定→「アクセス解析・認証」タブをクリックします。
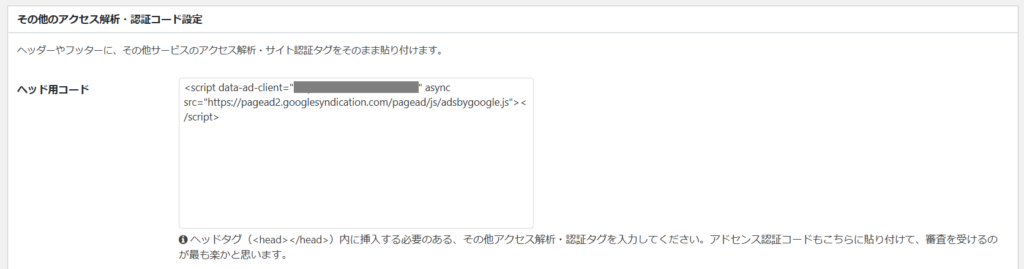
「その他のアクセス解析・認証コード設定」のヘッド用コードにコピーしたコードを貼り付けます。

自動広告の詳細を設定し、サイトに適用
Google AdSenseの「広告」→「サマリー」→「サイトごと」→「すべてのサイト」から該当するサイトの「編集」アイコンをクリックします。

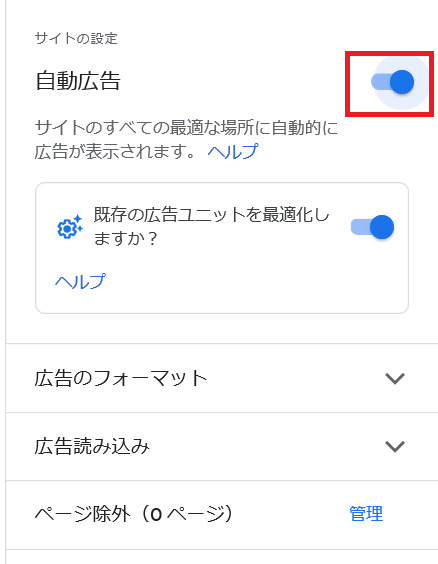
自動広告をオンに変更します。

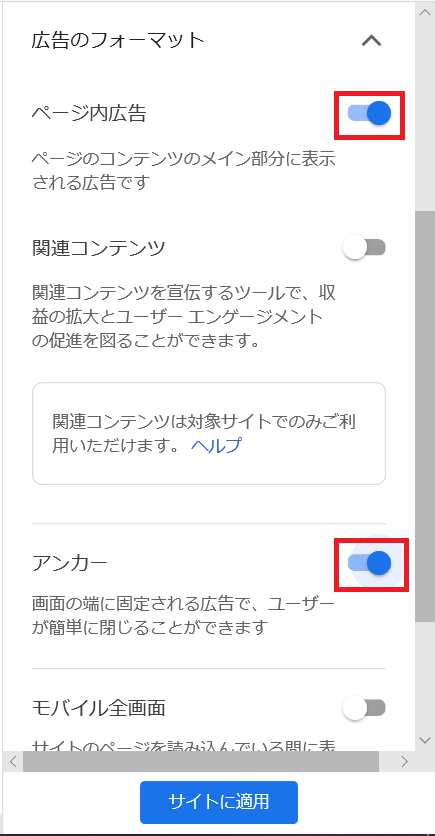
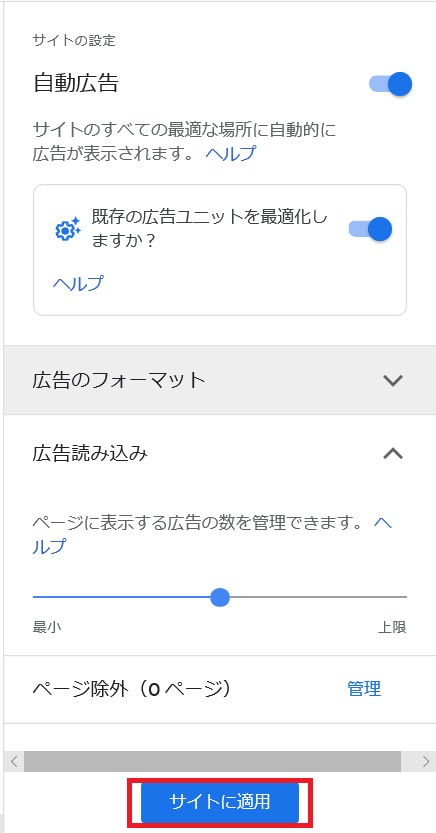
広告のフォーマットを選択します。
私は「ページ内広告」と「アンカー広告」を選択しました。

その他の項目(広告の読み込み、ページ除外)については初期設定のまま、「サイトに適用」をクリックします。

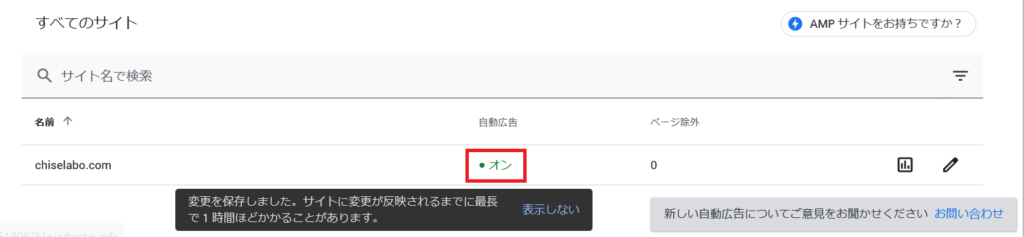
自動広告がオンになっていることを確認します。

表示確認
少し時間を置いてからPC、スマホ両方から画面を確認します。
スマホからの確認した画面。

画面上部に表示されるのが「アンカー広告」、画面中に表示されるのが「ページ内広告」です。
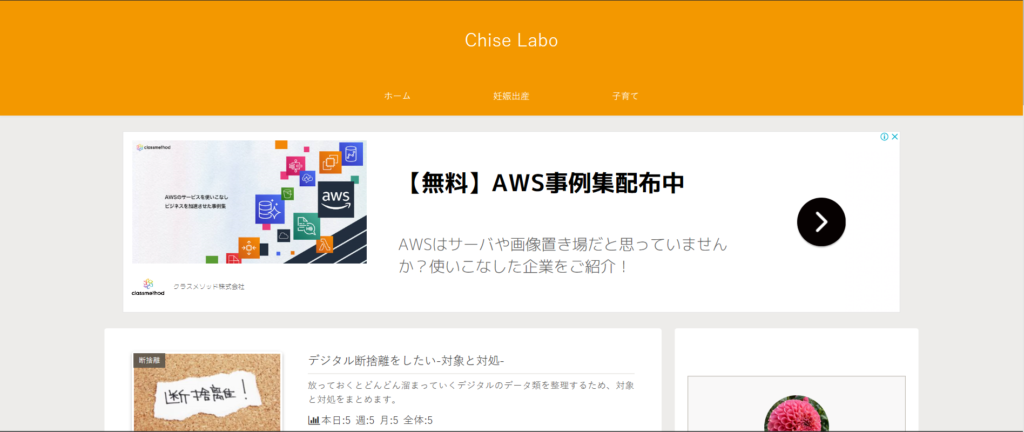
PCから確認した画面。
インデックス画面(ここではホーム)。

各投稿画面。

…スマホ、PCともヘッダー下の広告表示がちょっとうるさい…と感じたので、どうにかならないものかと考えました。
Cocoonの広告設定を変更してみる
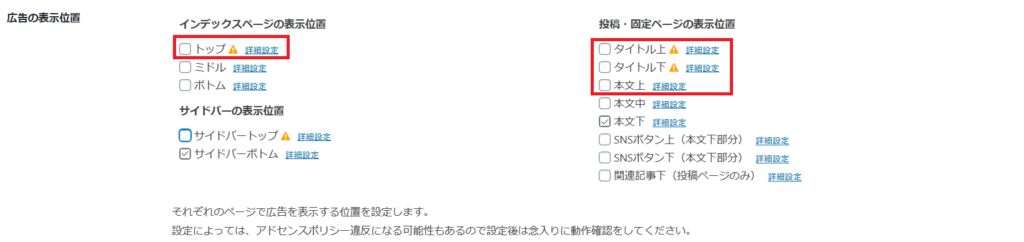
WordPressの管理画面→Cocoon設定→「広告」をクリックします。

広告の表示位置から関係のありそうな箇所のチェックを外してみます。
参考記事:『cocoon広告設定方法!グーグルアドセンスの上の広告が消えない! 』

その状態で変更を保存して、もう一度、表示確認を行いました。
…が、変化はありませんでした。
自動広告をオフにして、広告ユニットに変更する
思った通りの表示位置にならないので自動広告をやめ、広告ユニットを設定することにしました。
自動広告のオフ
まず、自動広告をオフにします。
Google AdSenseの「広告」→「サマリー」→「サイトごと」→「すべてのサイト」から該当するサイトの「編集」アイコンをクリックします。

自動広告をオフにして「サイトに適用」をクリックします。

広告ユニットの作成
参考記事:『広告(AdSense)を手っ取り早く設定する方法』

Google AdSenseの「広告」→「サマリー」→「広告ユニットごと」をクリックし、「ディスプレイ広告」を選択します。

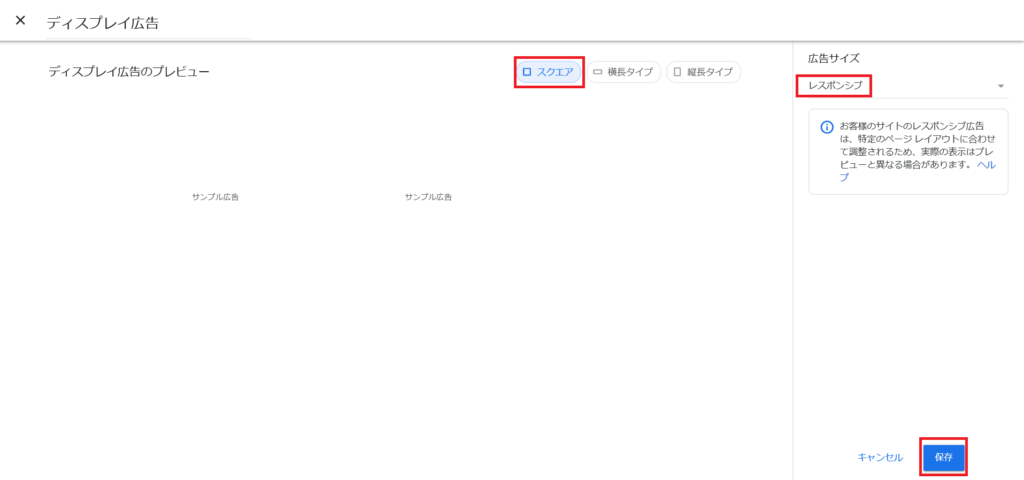
ディスプレイ広告の設定をして、「保存」をクリックします。
ここでは広告のタイプを「スクエア」、広告サイズを「レスポンシブ」としています。

既存の広告ユニットで先ほど作成した広告ユニットを選択し、「コードの編集」アイコンをクリックします。

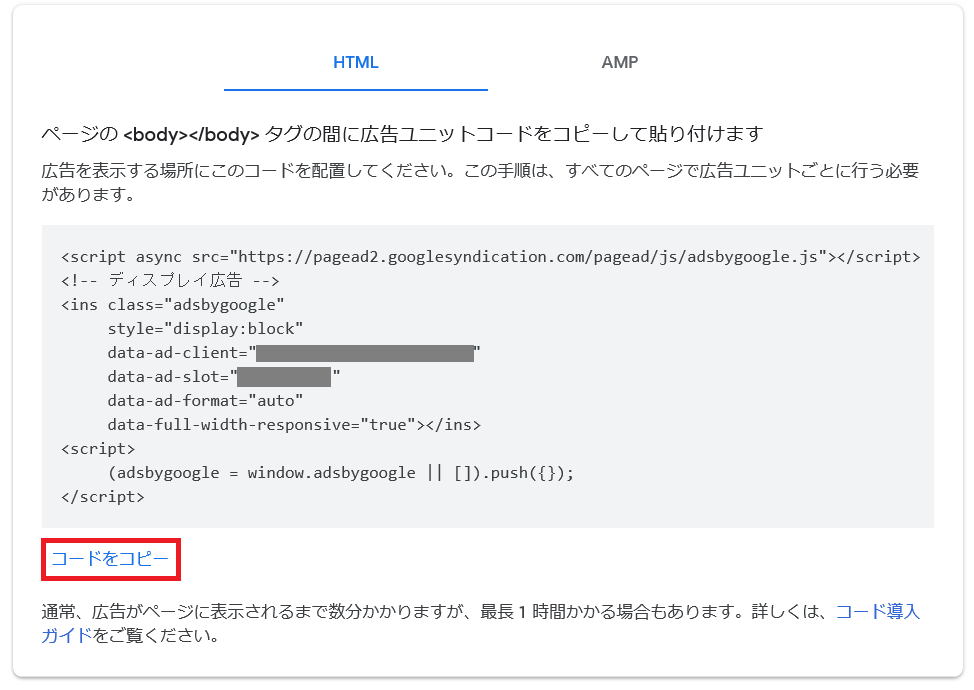
「コードをコピーする」をクリックし、表示されたコードをコピーします。

WordPressの管理画面→Cocoon設定→「広告」をクリックします。
アドセンス設定の広告コードにコピーしたコードを貼り付けます。

自動広告用のコードの削除
念のため、自動広告用のコードを削除しておきます。
WordPressの管理画面→Cocoon設定→「アクセス解析・認証」タブをクリックします。
「その他のアクセス解析・認証コード設定」のヘッド用コードから自動広告用のコードを削除します。
※審査用コードを削除する手順と同じです。

表示確認
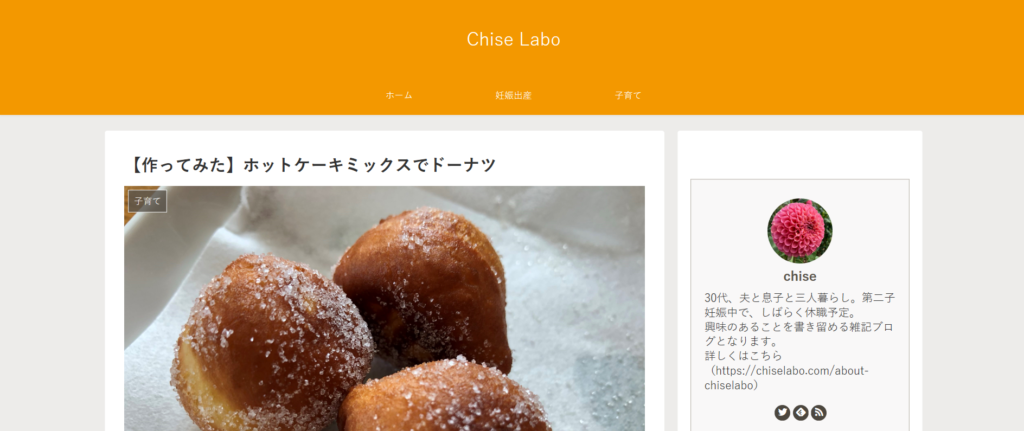
少し時間を置いてからPC、スマホ両方から画面を確認します。
スマホからの確認した画面。

PCから確認した画面。
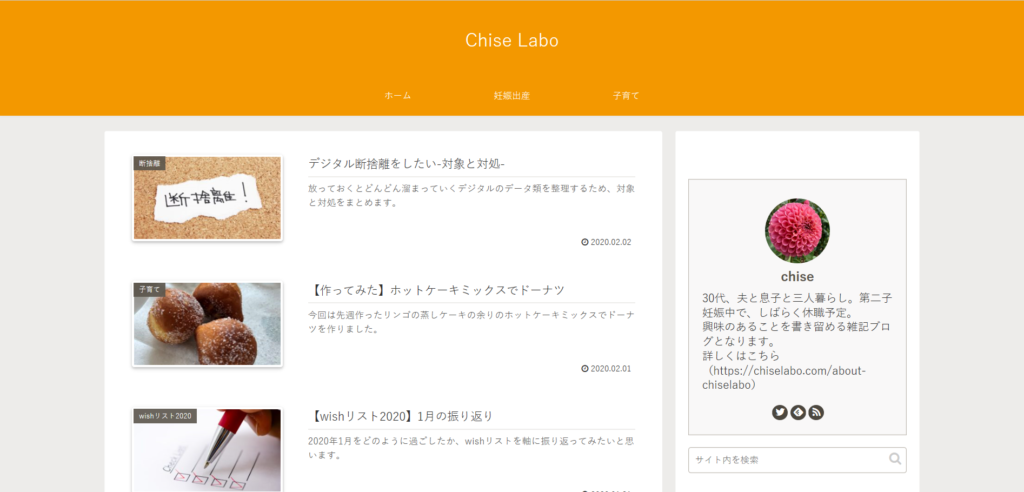
インデックス画面(ここではホーム)。

各投稿画面。

ヘッダー下の広告表示がなくなりました!
スマホの場合はアンカー広告も表示されなくなりましたが、アンカー広告はできれば下に固定したいので、機会を見て調べた上で再設定したいと思います。
なかなか広告表示が消えない場合
自動広告をオフにして時間を置いても自動広告が表示され続ける場合は、ブラウザの履歴やキャッシュを削除します。
Safariの場合
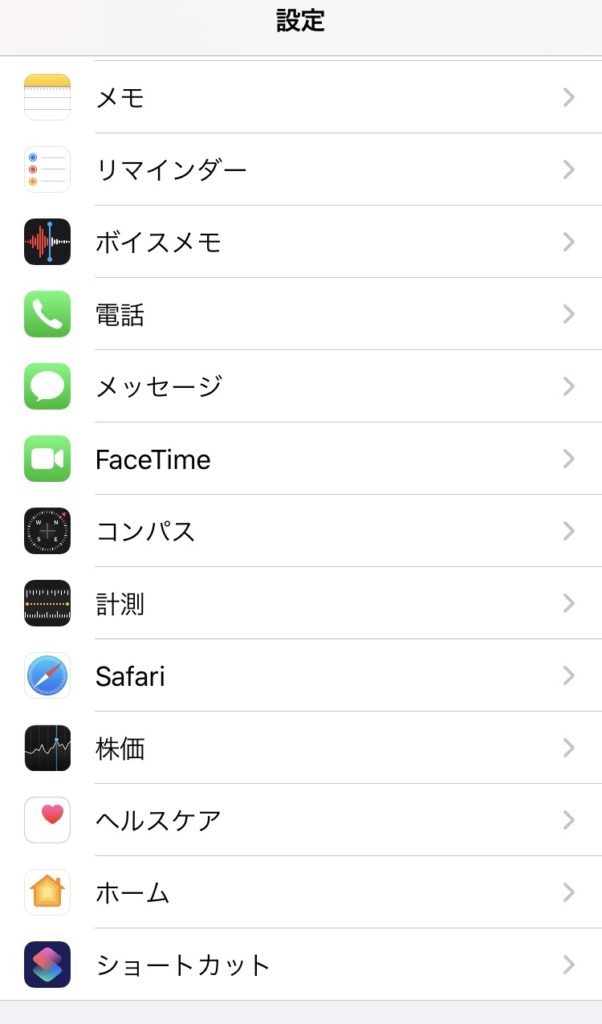
iPhoneの「設定」→「Safari」を選択します。

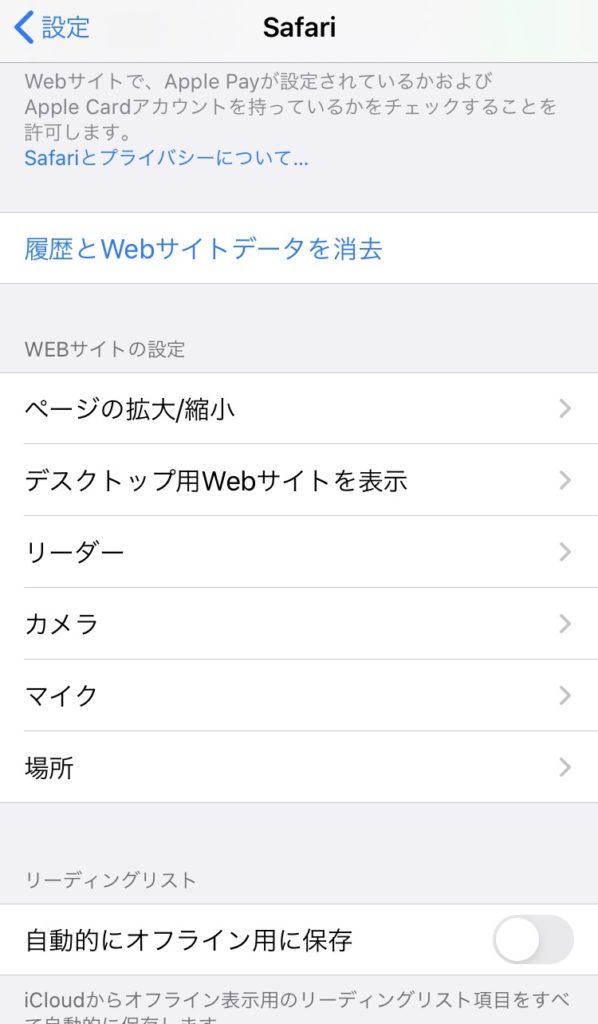
「履歴とWebサイトデータを消去」を選択します。

一旦、ブラウザを閉じて、再度、表示します。
Microsoft Edgeの場合
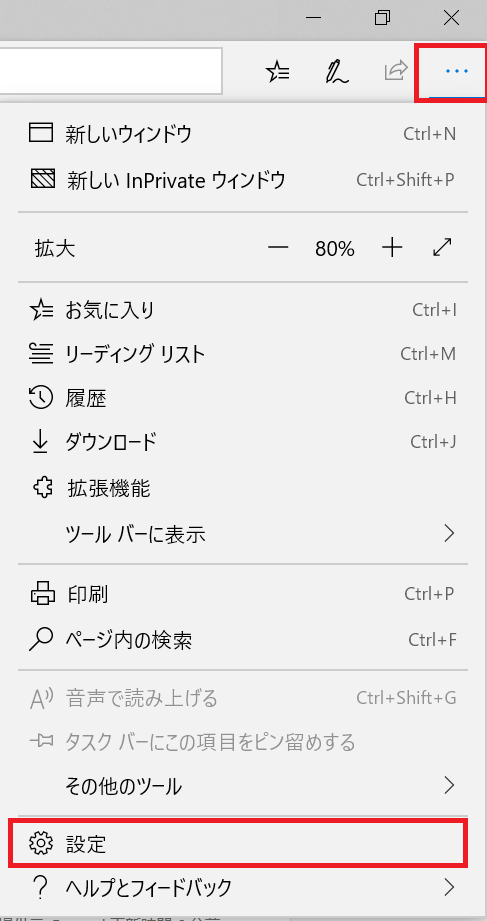
Microsodt Edgeを開く→「…」→「設定」をクリックします。

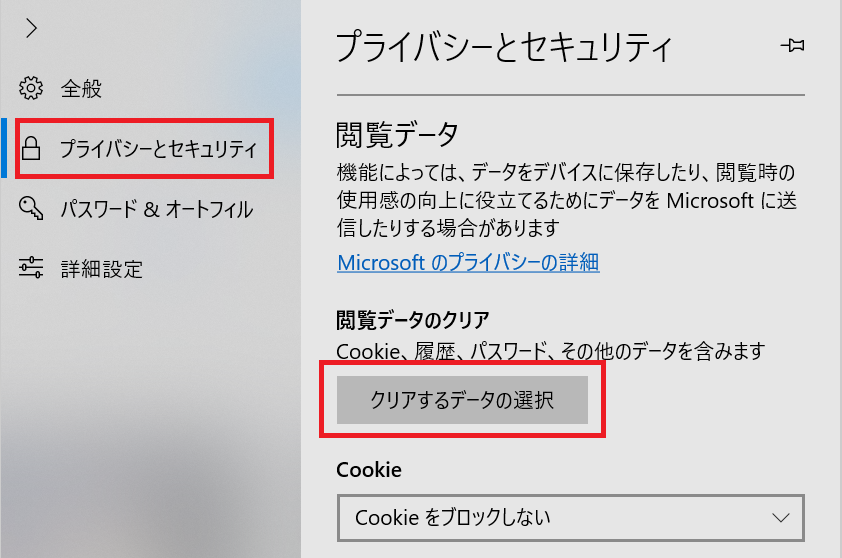
「プライバシーとセキュリティ」→「クリアするデータの選択」をクリックします。

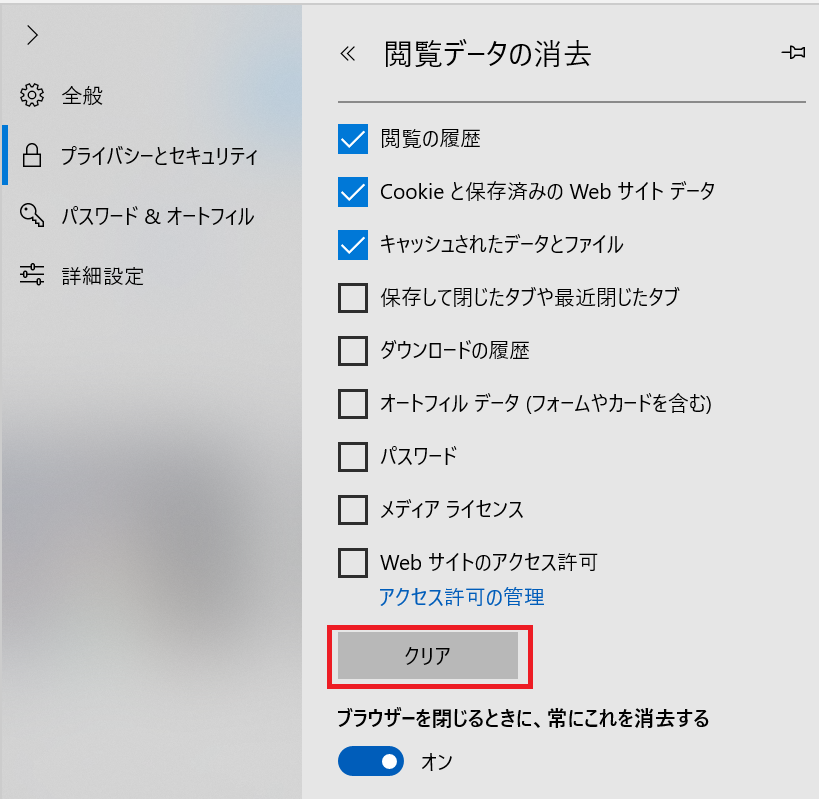
消去するデータを選択し、「クリア」をクリックします。

一旦、ブラウザを閉じて、再度、表示します。
最後に
自動広告はコードをひとつ追加するだけなので設定が非常に楽なのですが、細かな表示場所の調整を行うには広告ユニットを使用したほうがよいということがわかりました。
広告ユニットについても、設定の仕方が分かればそこまで難しいとは感じませんでした。
Google AdSenseを初めて導入する方で広告表示の調整を行いたい場合の参考になれば幸いです。
それでは、ここまで読み進めていただいてありがとうございました。




コメント